Budúcnosť podnikania s tvorbou web stránok Košice v virtuálnej ére
Budúcnosť podnikania s tvorbou web stránok Košice v virtuálnej ére
Blog Article
Preskúmajte aplikácie a návody na profesionálne vývoj internetových stránok.
V rýchlo vyvíjajúcom svete online vývoja je výber optimalizovaných prostriedkov a prístupov pre odbornú vývoj webových stránok zásadný. Po robustných editorov programovania, ktoré optimalizujú pracovné postupy až rámce, čo podporujú interakciu užívateľov, môžu dostupné alternatívy výrazne meniť konečný dôsledok. Navyše, porozumenie podstatným princípom dizajnu a integrácia výkonných prístupov SEO sú nepostrádateľné pre uskutočnenie esteticky príťažlivého a praktického výstupu. Ako preskúmavame tieto elementy, sa jasným, že uvážený postup môže transformovať jednoduchú online stránku na pútavý online zážitok. Aké zásadné prvky zlepšia váš ďalší projekt?

Základné aplikácie na vytváranie webu.
V sfére internetového vývoja je rozhodovanie vhodných nástrojov kritický pre vývoj účinných a výkonných webových platforiem. Výber nástrojových nástrojov môže podstatne ovplyvniť práce postup, štandard a udržateľnosť webového projektu. Silný podklad zvyčajne spočína programátorským editorom, pričom alternatívy ako Visual Studio Code a Sublime ponúkajú možnosti ako osvetlenie syntaxy, integráciu verzionovania a konfigurovateľné názory.
Ďalej sú systémy správy verzovania ako Git potrebné pre riadenie zmien kódu a kolaboráciu s tímom tímu. Git repozitáre, hosťované na platformách ako GitHub alebo GitHub, umožňujú bezproblémovú kolaboráciu a správu kódu.
Pre vývoj na klientovi rámce ako React, Angular alebo Vue.js zjednodušujú proces vytvárania dynamických užívateľských interface, kým CSS preprocesory ako SASS a LESS vylepšujú možnosti štýlovania. Okrem toho, prostriedky ako Figma a Adobe Experience Design ponúkajú užitočné nástroje pre navrhovanie internetových interface, čo pripúšťa tvorcom predstaviť svoje projekty ešte skôr než spustením.
Na zabezpečenie ideálneho efektu by tvorcovia museli naviac využívať testovacie a debugging aplikácie ako Chrome DevTools a Jest. Tieto zdroje len prispievajú odhaliť problémy, ale aj rovnako prispievajú k udržaniu vysokých kvality počas úplného cyklu online vývoja.
Design pravidlá pre úspech
Úspešné princípy webového rozhrania sú spravidla založené na precíznom porozumení klientskej spätnej väzby a vizuálnej hierarchii. Dobre organizované rozloženie naviguje návštevníkov jednoducho popri informácie, čo im dovoľuje rýchlo a intuitívne nájsť dôležité dáta. Toto možno dosiahnuť zavedením mriežkového systému, ktorý organizuje prvky koherentne a zaisťuje stabilitu na celej stránke.
Teória farebnej schémy zohráva dôležitú úlohu pri formovaní reakcií a establizovaní harmonickej značky. Používanie dobrej farebnej palety nielenže zlepšuje vzhľad, ale rovnako podporuje čitateľnosť. Zároveň je kontrast nevyhnutný; uľahčuje hlavným komponentom byť zreteľnejší, zvlášť CTA.
Typografia je ďalším kritickým aspektom; rozhodovanie primeraných písiem posilňuje zrozumiteľnosť a doplňuje identitu značky. Minimizácia počtu rôznych písiem zachováva grafickú rovnováhu a zaisťuje, že text je čitateľný na rôznych platformách.
Biely priestor, bežne ignorovaný, je zásadný pre predchádzanie chaosu a podporovanie jasného dizajnu. Umožňuje prvkom „dýchať", naviguje oko klienta a zaisťuje príjemný dojem z interakcie.
Osvedčené praktiky užívateľskej interakcie
Pozitívna užívateľská spätná väzba (UX) je zásadná pre presvedčenie používateľov a podporu interakcie na webovej stránke. Na realizáciu tohto úkolu musia dizajnéri zohľadniť intuitívnu mapu, ktorá dáva záruku, že používatelia môžu jednoducho nájsť dôležité dáta bez zmätku. Prehľadná a logická organizácia, doplnená jasnými stanovenými ponukami a navigačnými označeniami (breadcrumbs), zlepšuje použiteľnosť.
Okrem toho, čas načítania stránky je zásadná pre udržanie si používateľskej pozornosti. Optimalizácia veľkosti obrázkov a minimalizácia nepotrebného kódu prispievajú k intuitívnemu načítaniu stránky, ktoré ponúka používateľom hladký zážitok.
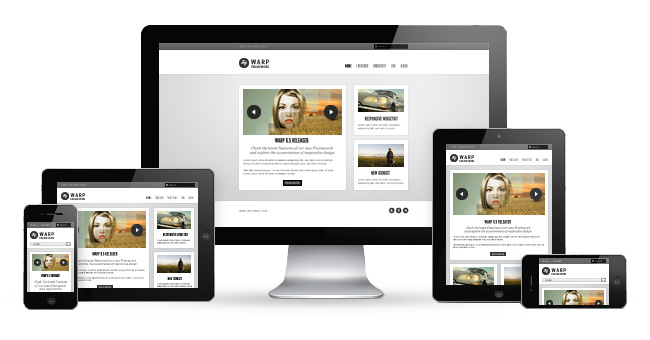
Responzívny dizajn je dôležitým kľúčovým prvkom, pretože používatelia pristupujú webové stránky z viacerých zariadení - tvorba web stranok kosice. Použitie prístupu zameraného na mobilné zariadenia zaistí, že vaša stránka funguje plynule na všetkých rozmeroch obrazoviek, čím sa zlepšuje dostupnosť
Okrem toho, aplikácia dostatočného bieleho priestoru je dôležité pre uskutočnenie prehľadného rozloženia, aby umožňuje používateľom sústrediť sa na obsah bez toho, aby cítili preťaženie. Vizuálna hierarchia, prostredníctvom premysleného použitia typografie a kontrastu farieb, nasmeruje pozornosť používateľov na podstatné prvky.
Na záver, včlenenie mechanizmov spätnej väzby, ako sú prieskumy alebo sekcie komentárov, umožňuje obojsmernú interakciu, ktorá umožňuje používateľom vyjadriť svoje myšlienky a zapojiť sa k neustálemu zlepšovaniu. Zohľadnením týchto osvedčených metód môžu weboví dizajnéri vytvoriť zaujímavejšiu a príjemnejšiu užívateľskú experienciu.
Metódy tvorby obsahu
Ako môžu efektívne metódy tvorby obsahu zlepšiť súhrnný dopad internetovej stránky? Uplatnenie premyslených metód obsahu je nevyhnutná pre zapojenie návštevníkov a jasné vyjadrenie vašej správy. tvorba web stranok kosice. Najskôr je nevyhnutné vnímať cieľovému publiku; určte ich preferencie, záujmy a otázky, aby ste mohli prispôsobovať tvorba web stranok kosice obsah, ktorý s nimi rezonuje
Ďalej stanovte jasný a atraktívny obsah. Uplatňujte konzistentný tón a štýlové vyjadrenie, ktorý reprezentuje vašu značku, pričom zabezpečte, že obsah sú rozumiteľné. Členite text pomocou podnadpisov, odrážok a vizuálnych prvkov, aby ste zvýšili záujem návštevníkov a zvýšili lepšie pochopenie.
Okrem toho, začlenenie prvkov narratívu môže vytvorený obsah obohatiť zrozumiteľnejším a zapamätateľným. Ukážte svedectvá, ktoré zobrazujú reálne aplikácie vašej produkcie.
Pravidelná aktualizácia obsahu je rovnako podstatná; čerstvé a prínosné informácie len udržujú vaše publikum zainteresované, ale rovnako posilňujú dôveryhodnosť vo vašom sektore. Nakoniec, podnecujte angažovanie zahrnutím výziev k akcii, ktoré pozývajú používateľov na diskusiu, delia sa alebo preskúmanie ďalšieho obsahu. Orientovaním sa na tieto prístupy môžete vytvoriť interaktívnu webovú stránku, ktorá zaujme návštevníkov a podporuje zmysluplné zapojenie.

Odporúčania na SEO pre viditeľnosť
Efektívne stratégie tvorby obsahu slúžia ako základ pre zlepšenie viditeľnosti webovej stránky prostredníctvom SEO (SEO) - tvorba web stranok kosice. Na účinnú optimalizáciu vašej stránky začnite s komplexným prieskumom relevantných slov. Nájdite relevantné kľúčové slová, ktoré vyhľadáva vaša cieľová skupina, a strategicky ich začleňte do vášho obsahu, zahŕňajúce nadpisov, popisných štítkov a alt textu pre obrázky
Ďalej sa koncentrujte na tvorbu kvalitného a zaujímavého obsahu, ktorý prináša hodnotu vašim užívateľom. Obsah, ktorý rieši otázkam, rieši problémy alebo zverejňuje unikátne informácie, má tendenciu sa objavovať vyššie vo výsledkoch vyhľadávania. Dbajte na to, aby váš obsah bol dobré štruktúrovaný, aplikujte vhodné nadpisy a odrážky na zlepšenie vnímania.
Okrem toho, optimalizácia časov načítania vašej stránky a zabezpečenie jej prístupnosti k mobilným sú základné faktory pre zvýšenie SEO. tu Vyhľadávač ako Google preferujú stránky, ktoré dávajú rýchle a komfortne nekomplikované skúsenosti. Zvážte zavedenie nástrojov na analýzu, ktoré zhromažďujú výkonnosť vašich kľúčových slov, návštevnosť a angažovanie používateľov, aby ste posunuli vaše prístupy na základe získaných údajov. Na záver vytvorte a propagujte hodnotný a zaujímavý obsah a robte to pravidelne pre zvyšovanie prítomnosti vašej stránky vo vyhľadávačoch.

Uzáver
Na záver je dôležité, viac info že efektívne vytváranie webových stránok si vyžaduje hlboké znalosť základných prostriedkov a princípov rozvoja. Aplikácia moderných editorov kódu a frontendových rámcov výrazne efektívne účinnosť vývoja a vytvárania používateľského rozhrania. Kladenie dôrazu na používateľskú interakciu, uplatnenie osvedčených pravidiel a uvádzanie robustných obsahových metód sú nevyhnutné pre konštrukciu pútavých a efektívnych webových stránok. Okrem toho, zavedenie efektívnych techník SEO zabezpečuje vyššiu prístupnosť a dostupnosť, čo v finálnom dôsledku prispieva k dosiahnutiu úspechu webových projektov v náročnom digitálnom prostredí.
Report this page